
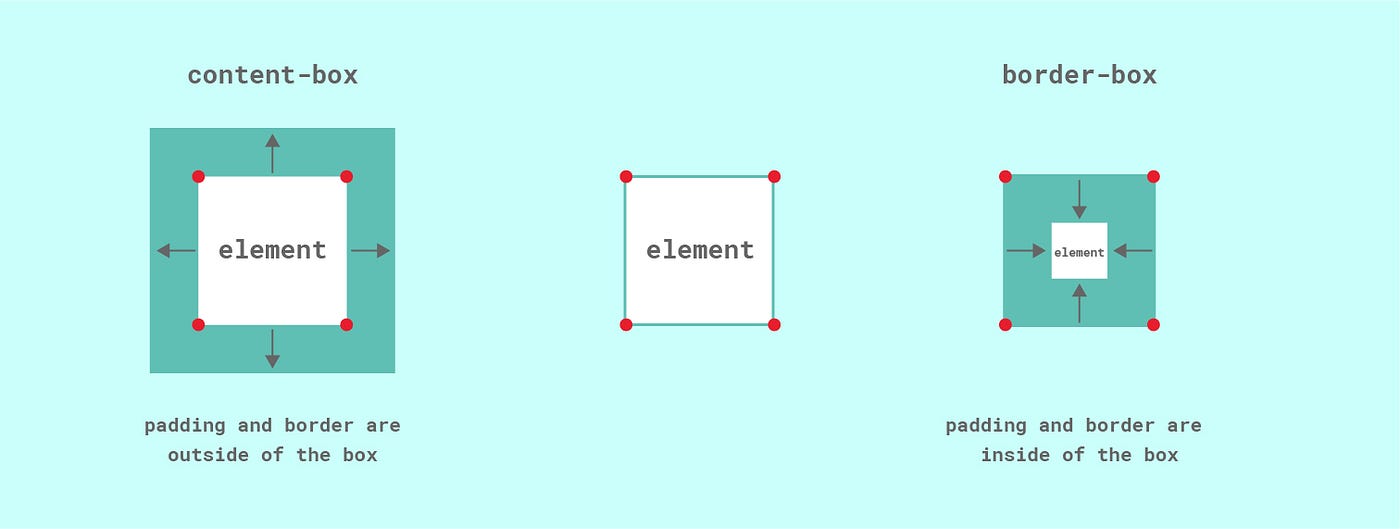
Cutup #7 Box-sizing. Today, I would like to share with you… | by nana Jeon | Design & Code Repository | Medium

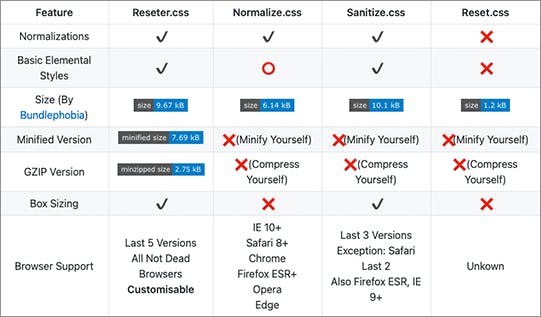
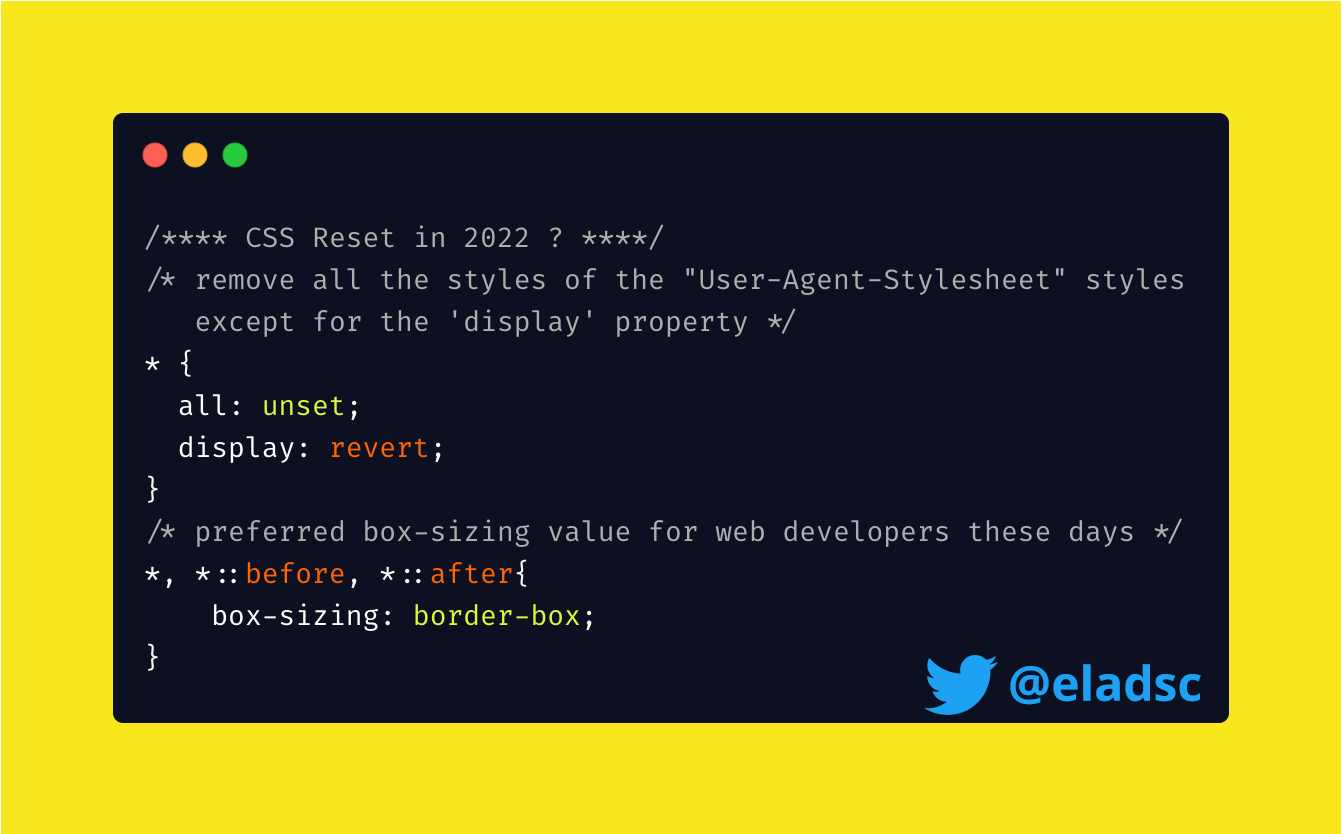
Twitter-এ Elad Shechter: "🤓 This is how I imagine #CSS Reset in 2022. What do you think? More about CSS Resets, you can read my last article on "How Does CSS Work?":

Cutup #7 Box-sizing. Today, I would like to share with you… | by nana Jeon | Design & Code Repository | Medium










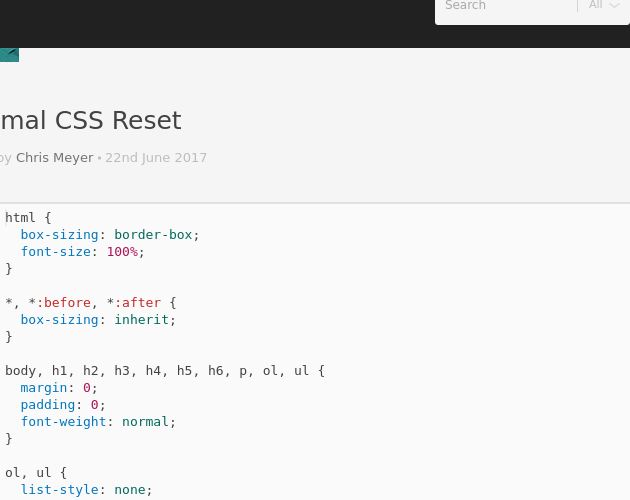
.png)